Introduction——前言
托更了很久,我一点不好意思都没有[手动滑稽],我想应该没有人等着我的教程的吧。之所以这时才做这教程,是因为我准备开启新项目了,如果还不填坑的话,坑就越来越多,然后就不想填了。为了避免这种情况,所以我决定先填了这坑,再开新坑。
本篇文章将会一步步教你如何用github和hexo搭建属于自己的博客,以及搭建过程中的一些注意事项,也会教你如何解决搭建过程中出现的问题,我不仅仅会提供一种解决问题的方法,还会提供一种解决问题的思想。
因为我早就搭建好博客了,所以为了模拟搭建过程和搭建过程所遇到的问题,我选择虚拟机来模拟这一效果。或许我可以不那么麻烦,但是我的记忆力实际上是不怎么好的,更何况现在距离我搭建完博客已经很久了,有些细节我都忘了,而这些细节又很重要。所以为了最好的效果,我就决定麻烦一些,既方便我以后的复习,也方便大家。
Preparation——准备工作
在这里,我将告诉你用github pages + hexo的方式搭建博客所需的一些前置要求。当然啦,平台是windows,linux以后再说吧。
github
github 就不用多说了吧,想要用github pages 那就就免不了一个github的账号,当然有了就不用注册了,可以直接跳过。
github是全英文的,我怕有的人看到英文就头疼,所以我就给一个注册的步骤吧。如果用谷歌浏览器的,直接用谷歌翻译后问题就不大了。下面我就教一些不用谷歌浏览器的人github的注册方法。
打开github
在网页的地址栏输入github的官网github.com,然后回车。

打开注册页面
在github的官网上头点击Sign up打开注册页面。

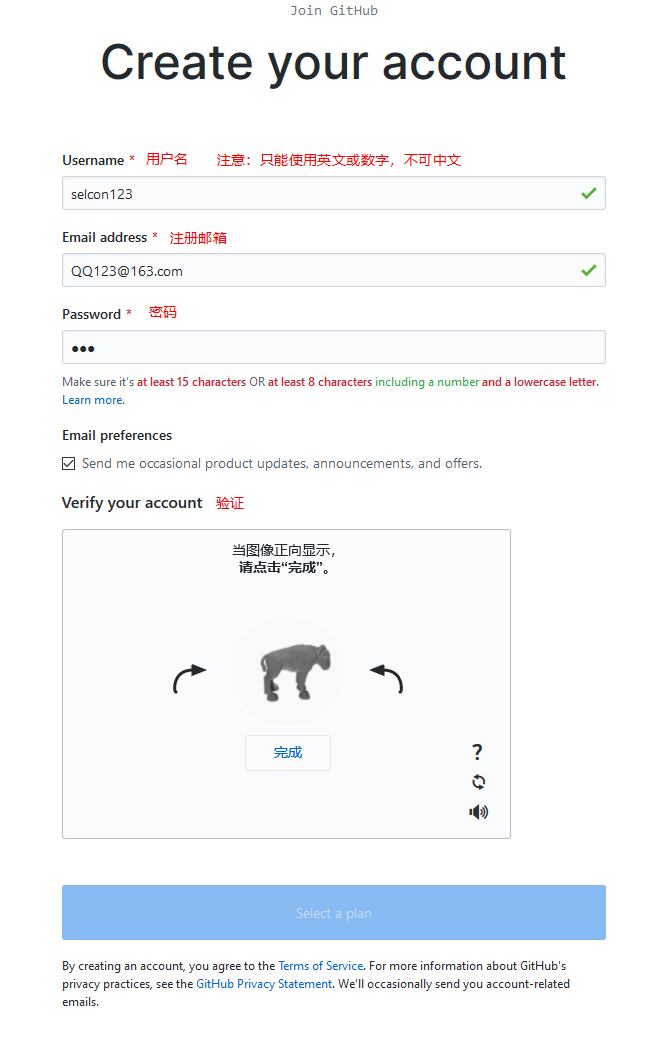
输入信息并注册

Node.js
Hexo是基于Node.js开发的,所以要安装hexo,Node.js必不可少
打开官网
老司机可以直接跳过了。
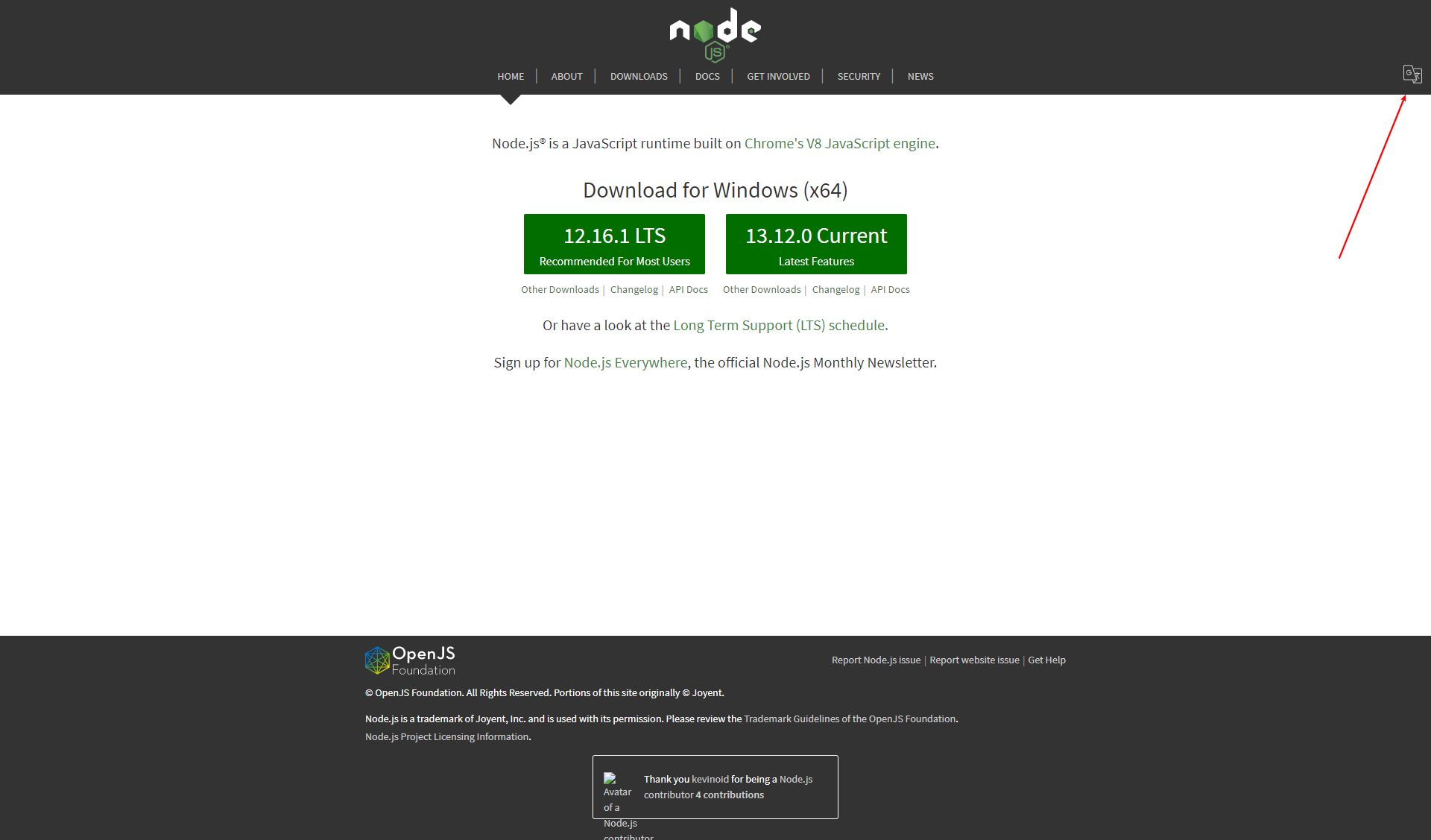
可以百度搜索Node.js,或者直接打开nodejs.org

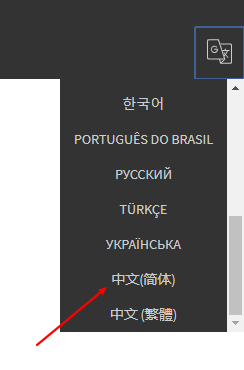
在右上角找到一个像谷歌翻译的图标,点击后,找到 **中文(简体)**并点击,即可更换语言。百度搜索到的一般是已经调好语言了的,所以不在需要更换语言,可以直接跳到下一步。如果对英文不敏感的话,也可直接省略。

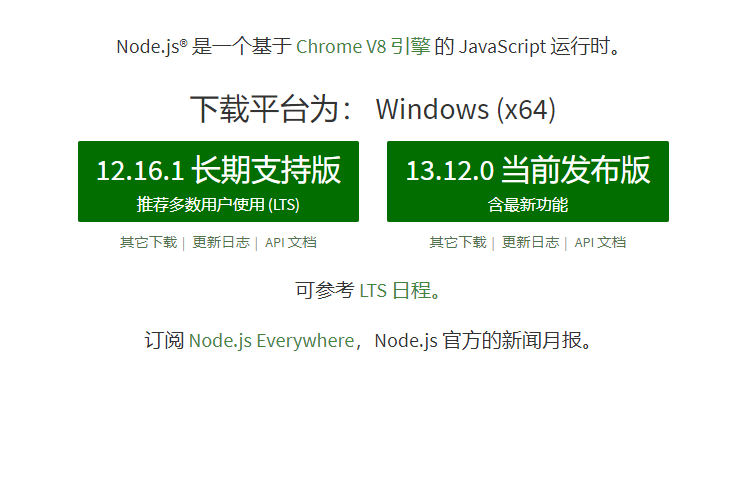
下载
Node.js官网提供两个版本,一个最新版(即当前发布版),和一个稳定版(即长期支持版)。个人建议下载稳定版,当然你想要最新版也没问题。

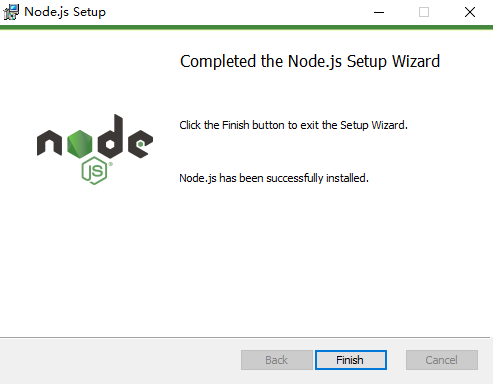
安装
安装没什么好说的,双击运行后,一路默认安装即可。完成后如图所示。

检验安装
安装后,就免不了检验是否安装成功。打开命令行,即win+r,输入 cmd,回车。即可打开命令行。

然后在命令行中输入node -v,回车后,输出结果为版本号,说明node.js安装成功。

在命令行中输入npm -v,回车后,输出结果为版本号,说明npm安装成功。

Git
git是一个好东西,他有挺多用处,但我都不懂用。如果想了解更多,请去廖雪峰老师的官方网站。不要害怕不精通就不会用,虽然我们不精通也不了解,但这并不妨碍我们使用它。
下载
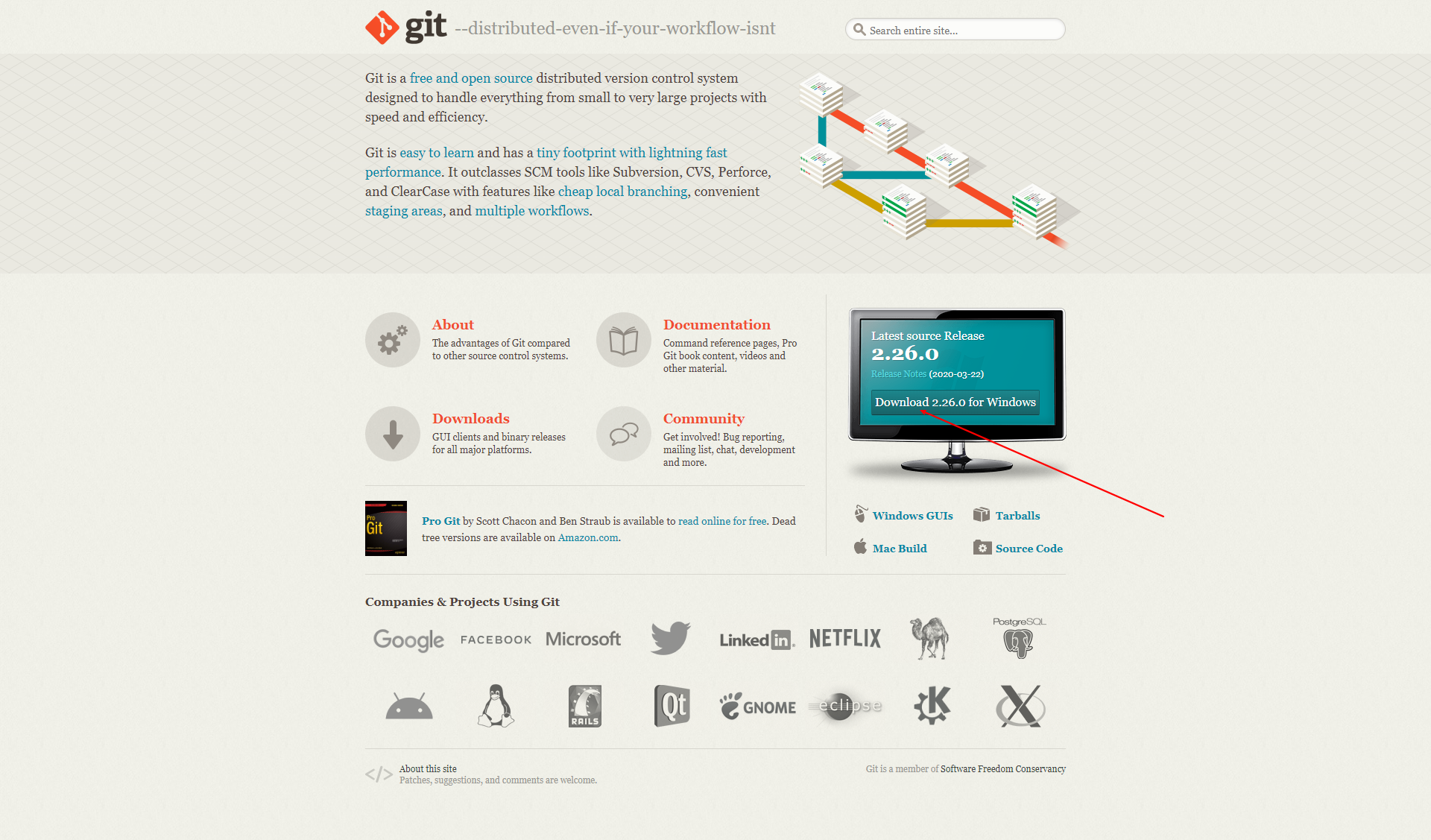
首先打开Git的官方网站,同理你可以百度搜索,也可以直接打开git-scm.com进入官网。看到绿色的小电脑没有?点击下方的download即可下载。

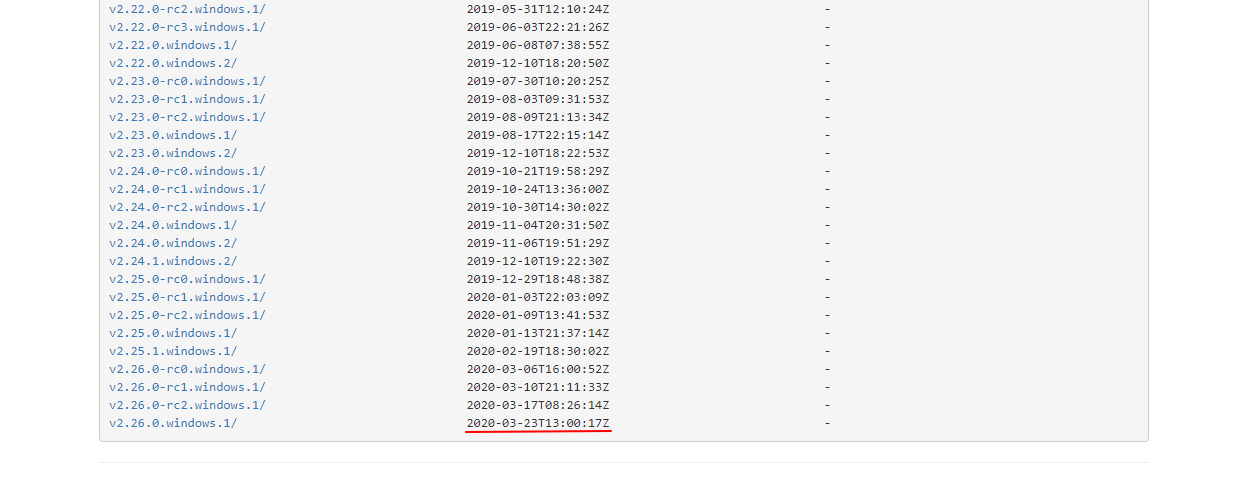
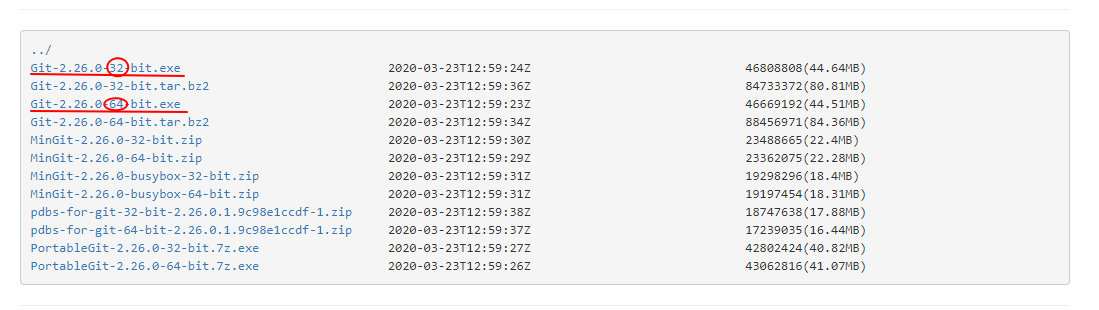
当然啦,因为是外国网站,下载速度是非常慢的,下面提供一个办法,打开阿里源的镜像站(注意我提供的网址仅限windows平台的Git),下滑找到最新版本,并点击。

找到自己的操作系统类型,是32位还是64位。选择好后,点击下载。

安装
安装也是跟node.js一样,全部默认,毕竟看不懂英文嘛[手动滑稽]。

检验安装
安装完后,自然也免不了检验,老司机就跳过吧。
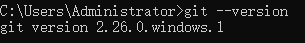
同样打开命令行,即win+r,输入 cmd,回车。在命令行中输入git --version,回车。看到输出版本号即为安装成功。

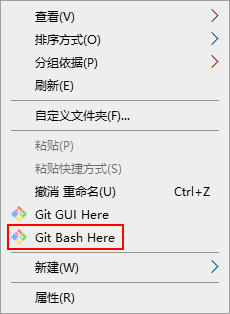
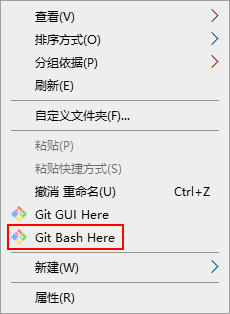
或者直接在桌面右键看到Git GUI Here和Git Bash Here即为安装成功。

Hexo
Hexo在我看来就是一个将Markdown按照模版转换为网页的工具。
什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
——hexo官方文档
注意我提供的Hexo安装方法有两个,第一个是官方的安装方法,但是众所周知,因为国内的原因,所以下载速度十分缓慢,我并不推荐,所以我提供了第二个方法,利用阿里源的镜像,加快下载速度。当然这两种方法我都会在虚拟机上模拟,尽可能地排除问题。
必要准备
首先你需要找个位置新建一个文件夹,这个文件夹就是以后博客所在的文件夹。那里有hexo、hexo的主题、博客的文章等等文件,可以说那个文件夹就是本地博客与github pages的桥梁,所以必须找好地方。
比如我,就直接反正D盘,命名为Blog。而在虚拟机中,因为我只是模拟效果,所以很随意地反在桌面。

安装方法一
现在我们已经创建好了文件夹,进入文件夹后,右键打开Git Bash Here

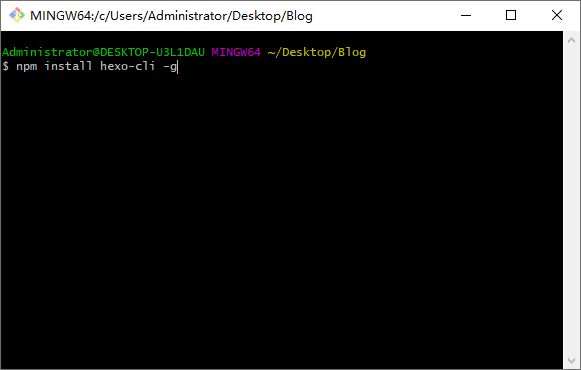
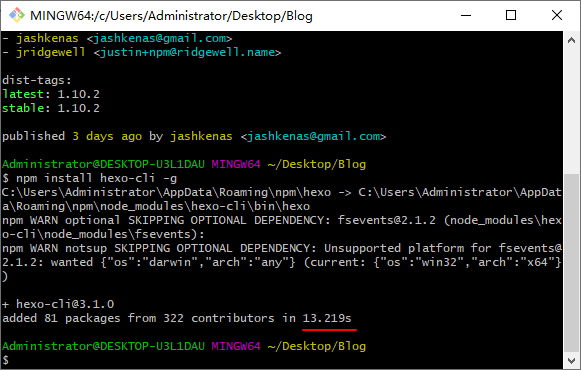
在打开的命令行中输入npm install hexo-cli -g,回车。之后它就会自动下载文件,等待它命令运行完成即可。

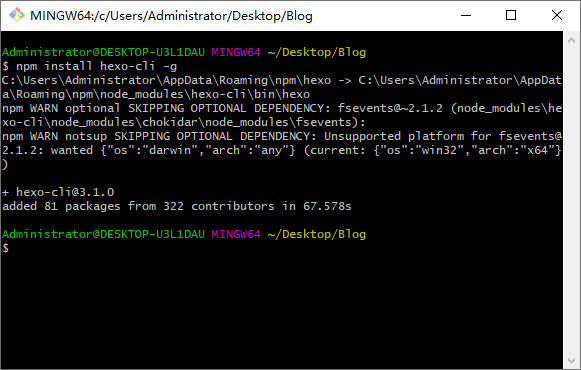
运行完成后,显示如图所示,仅供参考。

然后输入hexo init,回车后继续等待。结果仅供参考。
注意:不要中途退出或者ctrl+c停止运行命令,不然会出现一定的错误,这时候将文件夹里的文件清空,再重新运行命令。如果中途下载没有速度或者没有进展,也可用此方法,可能会有一定的效果。

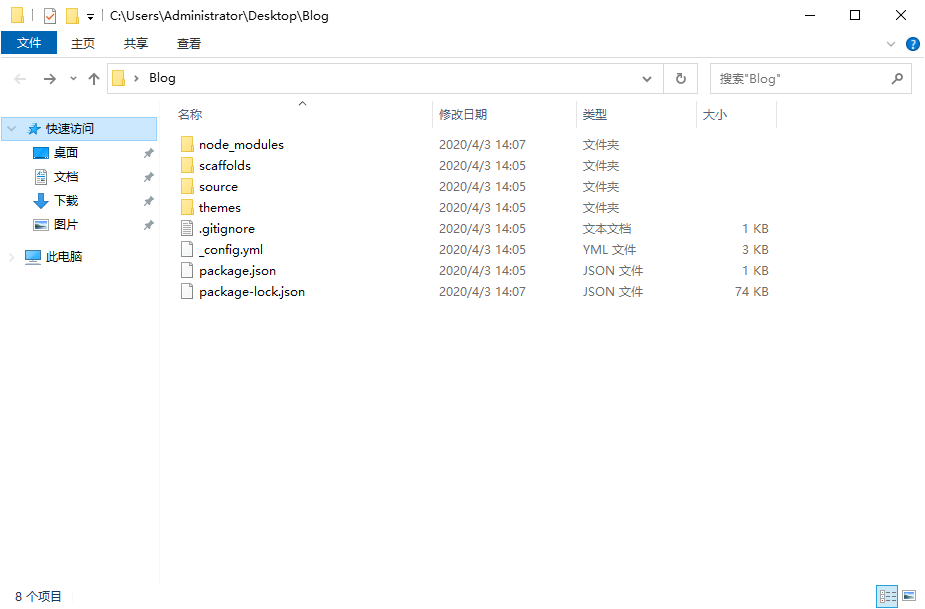
接下来检查一下目录,如图所示,会有以下文件和文件夹。

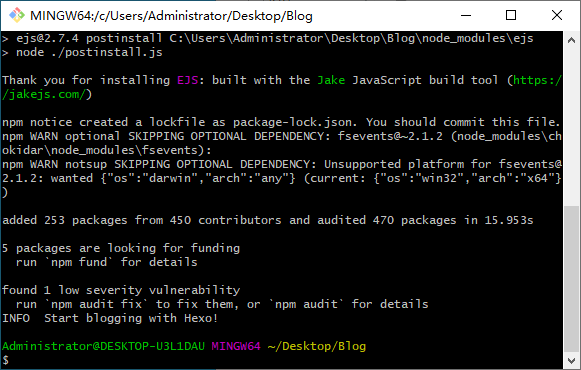
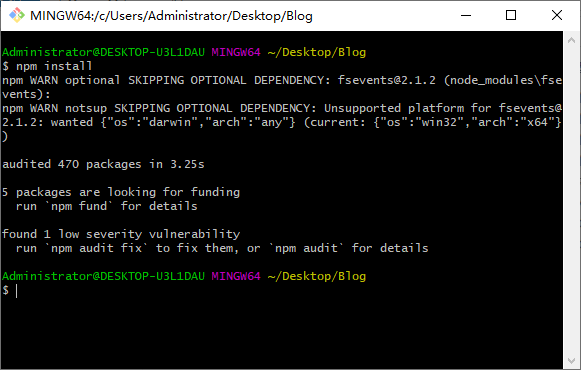
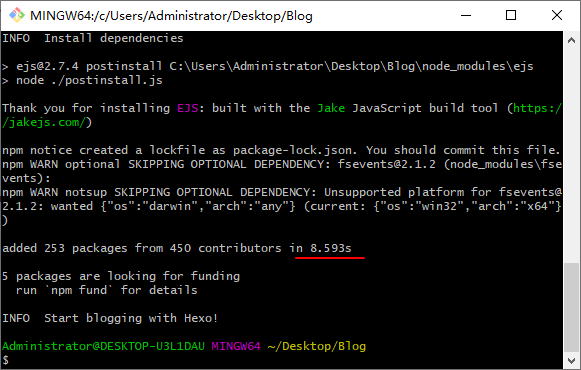
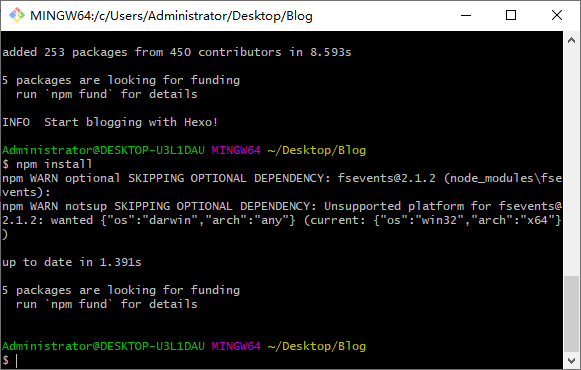
检查完后,在命令行中运行npm install。结果如图所示。

之后运行hexo s,复制提供的本地博客链接,在浏览器中打开。

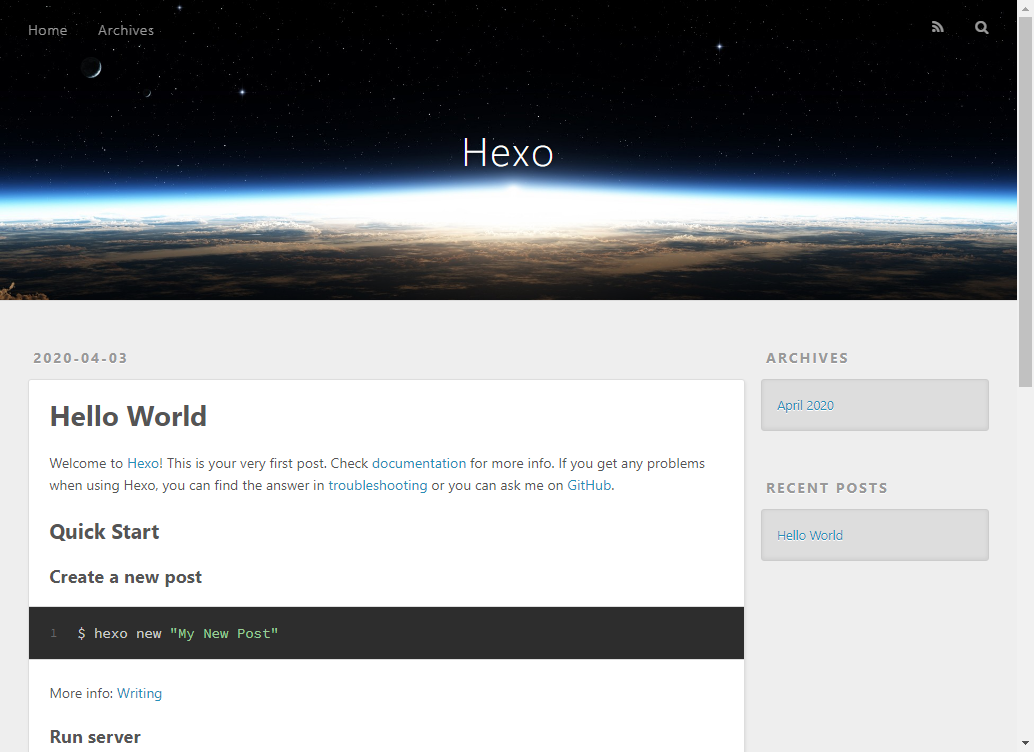
如图所示,即为安装成功。在命令行中按ctrl+c停止运行命令。

安装方法二
进入文件夹,右键打开Git Bash Here

在打开的命令行中运行npm config set registry https://registry.npm.taobao.org,切换到淘宝源。
注意:npm config set registry http://www.npmjs.org切换官方源。
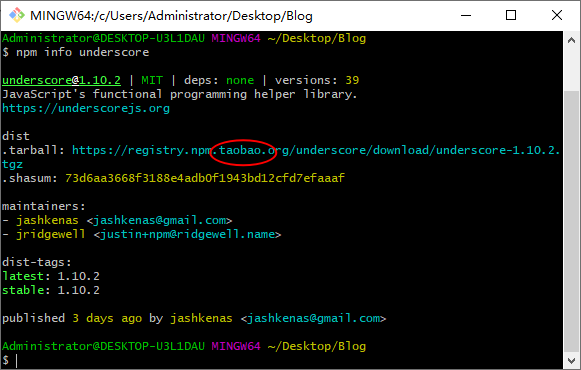
切换完后可用npm info underscore检测是否已经换到淘宝源,看到有淘宝地址,即切换成功。

之后就跟方法一同样了。下面我就不重复了,就放一些效果图吧。



Github And Hexo Setting——Github和Hexo的设置
做了这么久的前期准备,下面终于到正片了。现在我也算是为什么很多教程都没有这么详细的缘故了,真是废时间啊。
其实配置ssh key和创建github pages顺序是了调换的,但配置_config.yml必须放在这两个之后,看了就懂了。
配置SSH Key
ssh key在某种程度上就是一个登录github的密钥,但它实际上并不是,它实际上是github验证用户身份的身份证。有了ssh key,git才能上传文件到用户的仓库,没有ssh key也可以布置博客,只不过会非常麻烦,全部都要手动上传。
检查ssh key
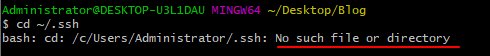
在命令行中输入cd ~/.ssh,即可检查是否创建过ssh key,如果没有则会提示找不到文件,如图所示。

如果创建过ssh key,则任何提升都没有,但工作目录会移动到ssh,所以要注意,不要没切回去就乱输命令。

如果已经创建,可以通过cat ~/.ssh/id_rsa.pub查看ssh key。

创建ssh key
如果没有创建过ssh key则首先需要全局配置git的本地用户。理论上本地用户可以随意配置,但是我建议输入的是github的信息,不然以后容易遗忘。
|
|
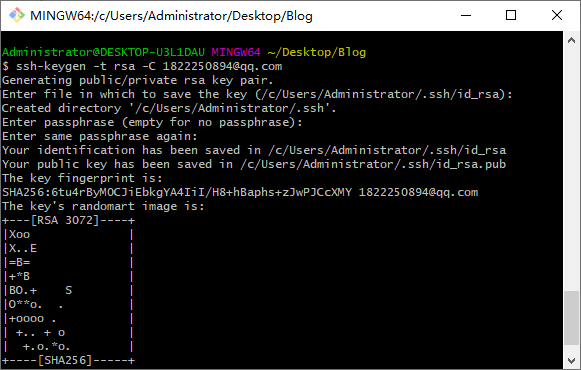
配置完成后执行下面的命令生成ssh key,中途需要输入三次回车。
|
|

创建完后通过cat ~/.ssh/id_rsa.pub查看ssh key。

添加信任
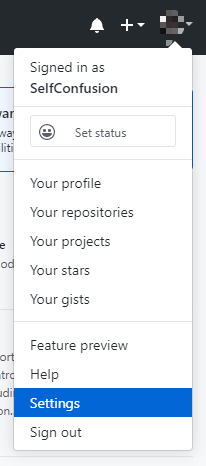
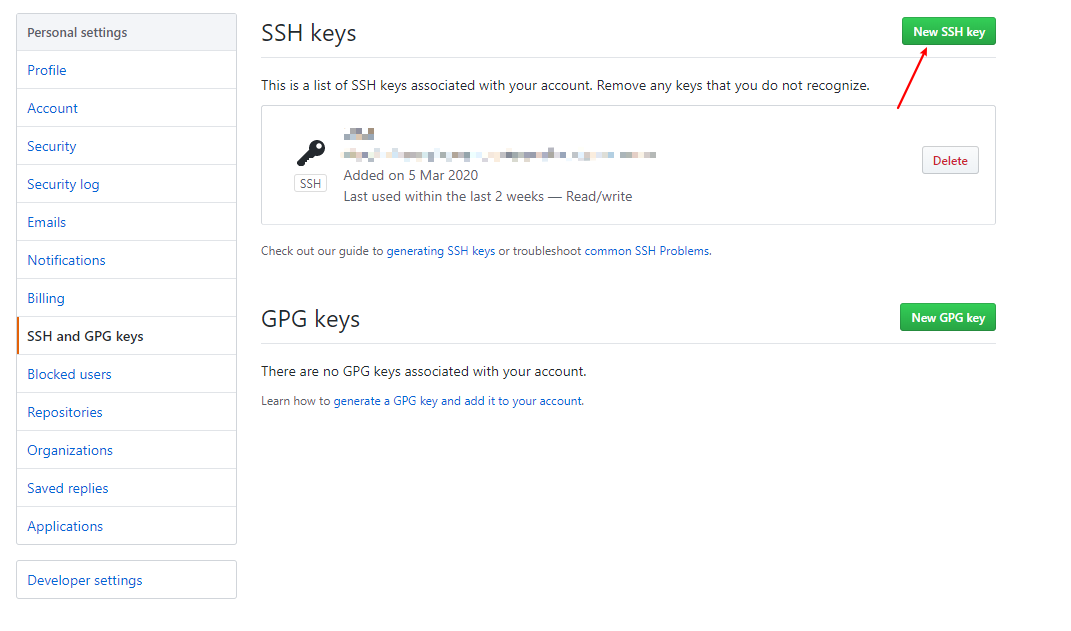
打开github的账号设置

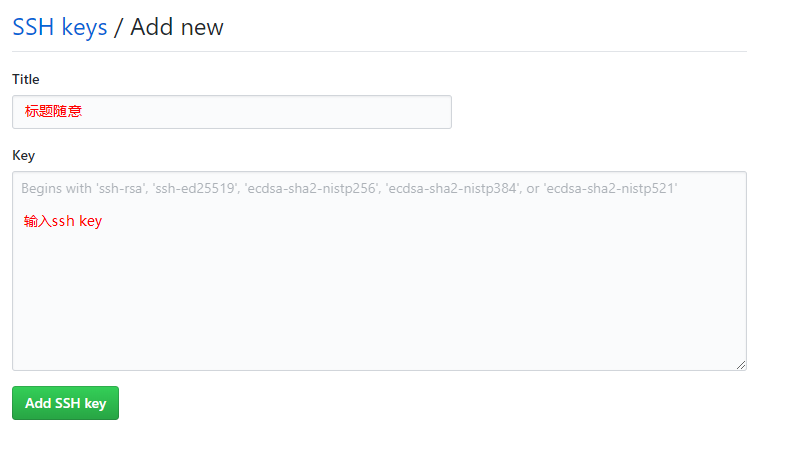
新建ssh key

输入必要的信息,选择添加ssh key即可。注意输入的ssh key包括**ssh-rsa **这一部分。

检验
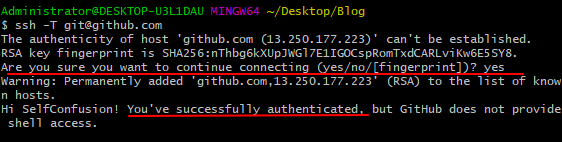
想知道是否成功配置ssh key,在git bash中输入ssh -T git@github.com(注意大小写)。出现“You’ve successfully authenticated, but GitHub does not provide shell access.”则说明添加成功。

创建Github pages
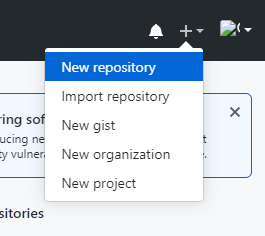
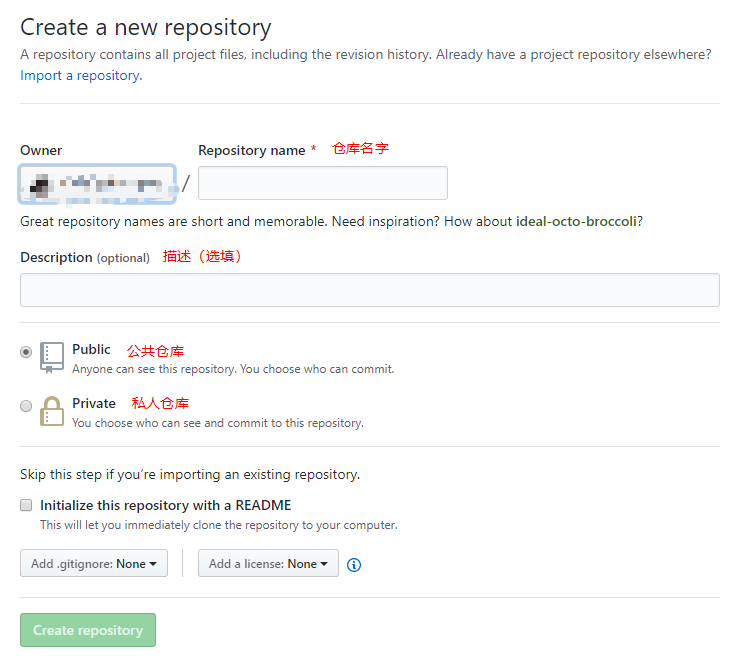
首先登陆github,在右上角点击加号旁的倒三角,选择New repository。

填好仓库的信息(公共仓库与私人仓库随意选择),然后创建,创建完后自动开启github pages。
注意:仓库名只能和用户名相同并且要加上**.github.io**,比如我的用户名为Selcon123,我的仓库名只能为Selcon123.github.io,这是因为github只给用户一个与用户名相同的仓库开启github pages。

配置_config.yml
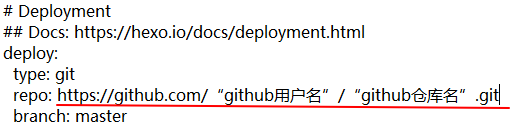
在博客的文件夹中打开_config.yml,在最下面找到deploy,并进行修改,如图所示。

特别注意:输完仓库名后还要加上**.git**,举个例子,假如我的用户名为Selcon123,我需修改为
|
|
Deploy Website——部署网站
在这里我打算介绍一些指令,但从这里开始我就不模拟了,因为我的博客已经搭好了,如果模拟的话可能会出现一些问题。
hexo官网提供挺多方法部署网站,但我只讲一种,如果想用其他的方法,可以执行研究。
使用git部署
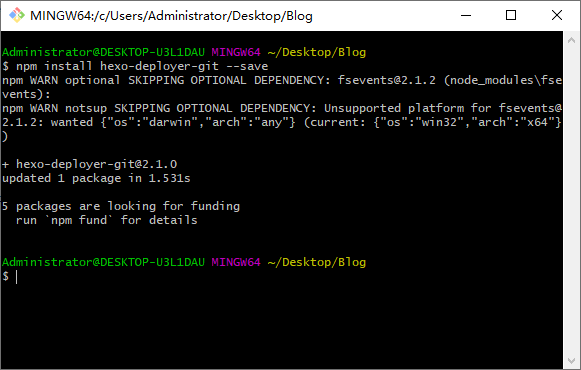
首先先在git bash中,运行npm install hexo-deployer-git --save安装插件。如果在之前安装hexo时用方法二切换了阿里源,安装应该挺快。

安装之后就可以用git部署了,也就是可以在博客文件夹中打开git bash,运行命令部署。以下即常用命令合集。
|
|
下面是hexo自带的常用命令
|
|
Writing——正式写作
下面我就介绍一整套写作流程流程。
新建文章
首先在git bash中执行hexo new “My first blog”新建一篇名为My first blog的文章。在**./source/_posts**中找到并编辑,可以用windows自带的文本编辑器编辑,也可用其他。
写作语法
.md的文件格式说明了它的身份,它是一个Markdown格式的文本,一种对程序员比较友好的文本格式,但必不代表普通人就不懂用了,什么都是可以学习的嘛。
Markdown
我这里并不会教如何用Markdown,我只会讲如何学习Markdown。
推荐菜鸟教程的Markdown教程,有关命令介绍得很清楚,很适合新手,当然我也是从那里学习的。
学习完了Markdown,就可以使用其他软件快速地编辑文章,我推荐typora,它是一个优秀的Markdown文本编辑器。但是并不推荐新手直接就用这个编辑器,因为它太优秀了,以至于把Markdown的门槛给抹去了,这样其实对个人的成长并不怎么好。工具终究是工具,最好用的还是自己的脑袋,过度依赖工具,会使自己变成工具的“工具人”。
html
Markdown是支持部分html标签的,但不是支持html。至于支持什么,自己查吧。
图片相关
图片这种基本老生常谈了,其实就是图床的问题。其实图片可以上传到github的仓库上,但是github的速度众所周知,所以比较推荐其他的图床。图床这种东西网上找一大片,但最重要的是稳定和速度。稳定就不用说了,要是几天这个平台就没了,那就欲哭无泪了,所以尽量选择老牌,而且最好是能看到他的盈利模式,一般免费的容易死的快。速度这个就更不用说了,要是速度还不如github那就呵呵了,所以尽量选择国内的吧,国外的一般在国内速度都不是很好,当然说不定也有例外。
像我的话,用的是路过图床,2011年的,国内的,速度还行,盈利靠广告和企业收费,所以就比较令人放心。但唯一可惜的就是每小时只能传30张,每张不能超过10M。
上传到博客
在git bash执行hexo g -d部署到博客即可。
自定义域名绑定
因为我并不打算自定义域名(其实是没钱),所以我并不会自定义域名,可能以后有机会在写一下吧,在这之前可以百度学习。
后话
至于个性化的内容可能要等以后了,这篇文章也四千多字了,以后的个性化内容也不少,可以说是一个坑分成两次部吧,预告一下个性化的内容:404自定义,音乐播放器,主题更换,站长配置,评论系统,百度自动推送,广告添加,特效等等。如果等不及了可以自行解决,也可以拿钱砸我(明示打赏!),叫我更快点,反正我都不介意[手动滑稽]。如果看来我的教程还是不懂的话,可以到Hexo的官网查看文档学习。
本来是想一天就解决了的,没想到事情突然变多,一直拖了三天左右,这也是没办法的事。之所以想要补了这个坑,是因为我想开新坑,至于是什么新坑,拭目以待吧。
如果有什么错误,欢迎指出。
